レンタルサーバーなどを利用しなくても、自分のパソコン内だけでWordPressサイトの開発をやりたいと思ったことはありませんか?
WordPress はプログラミング言語「PHP」で実装されているので、HTML/CSSだけで作った静的なサイトと違い、パソコン内でブラウザ表示することができません。
しかし、レンタルサーバーなどを用意しなくても、「Local by Flywheel」を利用すれば、ローカル環境でWordPressを構築することができるようになります。
ローカル環境とは、自分のパソコンの中だけの環境のこと。
ローカル環境で作ったWordPressは、インターネット上に公開されるわけではありません。あくまで、自分のパソコンの中だけで表示されます。
そのおかげで、自分のパソコンのなかだけで、WordPressのカスタマイズを好きなように試してみたり、新しいテーマやプラグインを試したりできるようになります。
自分のパソコンのなかだけで動いているので、FTPでファイルをアップする手間もなく、表示スピードも早くなるので作業も捗るようになります。
ローカル環境で、簡単にWordPressが使えるように構築してくれるのがLocal by Flywheelというツールです。
このLocal by Flywheelの良いところを挙げると以下の通り。
- とても簡単に、
- WordPressサイト用のローカル環境を、
- 複数作ることができる
逆に悪いところが見当たらないくらい優れたツールです。
Local by Flywheelとは
始めにLocal by Flywheelの特徴を説明します。
WordPressをローカル環境に構築する方法は、他にもXAMPPやVCCWなどもありますが、Local by Flywheelが優れている点は以下のとおり。
- WindowsでもMacでも利用可能。
- ローカル環境にWordPressの制作環境を簡単構築。
- シンプルかつ高速。
- 複数の環境を構築可能。
- ワンクリックでWordPressをインストール。
- 初心者の方でもわかりやすいインターフェイス。
- 手間のかからないローカルSSLサポート。
- SSH/WP-CLIアクセス可能。
- 共有可能なURLを作成して、ローカルのWordPressサイトをクライアント、共同編集者などにデモすることが可能。
- 環境オプションが柔軟に選べる。(PHPバージョン、Apache/nginx、MySQLバージョンなど自由に組み合わせ可能)
- 無料版で使える。
- なんといってもわかりやすい!
では、Local by Flywheelでローカル環境にWordPressサイトを作るまでの手順を説明します。
ローカル環境にWordPressをインストールする方法
Local by Flywheelのダウンロード
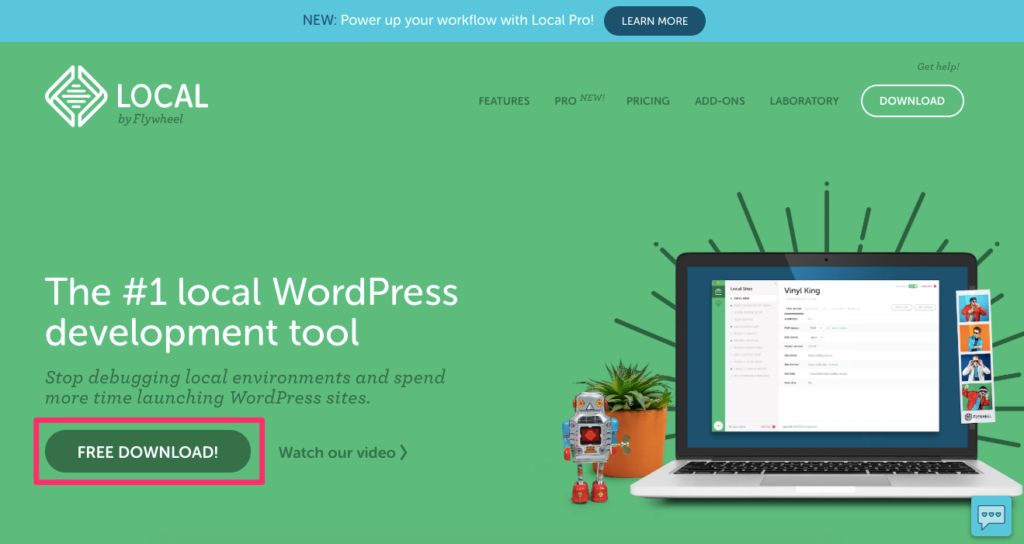
Local by Flywheelは、下記のURLにアクセスし、無料でダウンロードできます。

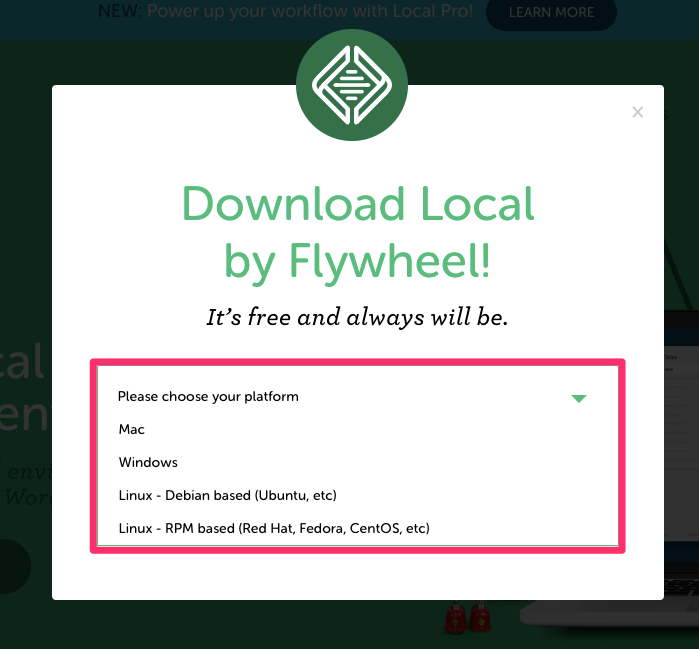
「FREE DOWNLOAD!」をクリックすると次のような画面が現れますので、まず自分のパソコンのプラットフォームを選びましょう。

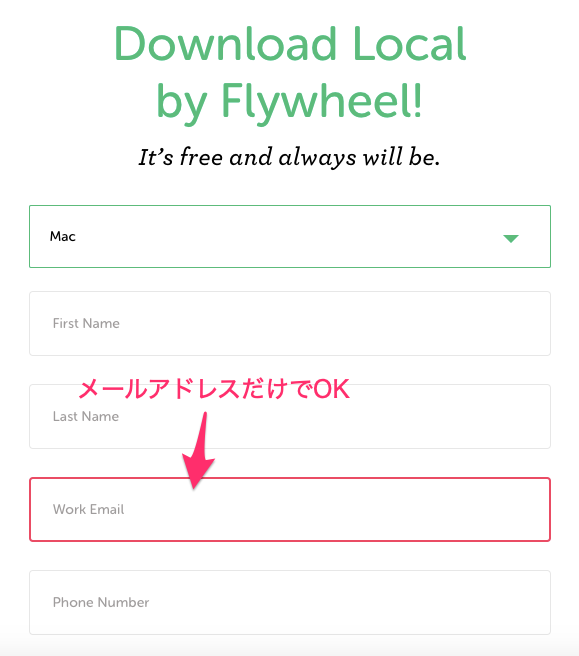
Mac、WIndows、Linuxのなかから利用してるパソコンの環境を選択すると、次のように画面が変わります。
First Name、Last Name、Work Email、Phone Numberなど記入するところがありますが、実際はEmailだけ入力すればOKです。


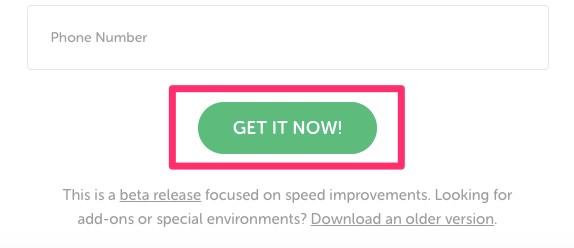
メールアドレスを入力したら、「GET IT NOW!」をクリックします。
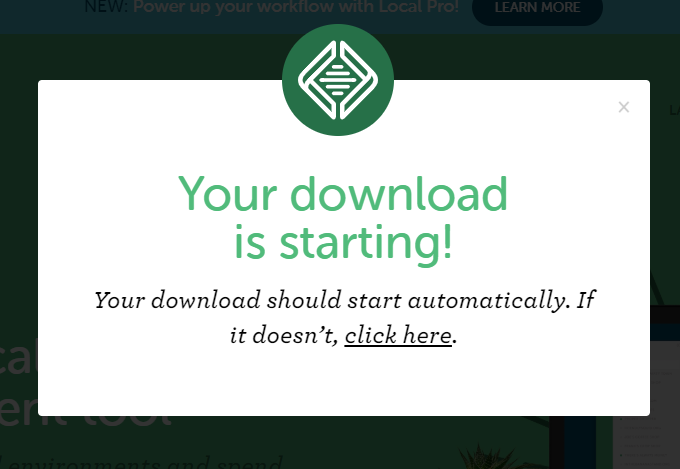
自動的にダウンロードが始まります。

もし自動的にダウンロードが始まらなかったら、「click here」をクリックしてください。
Local by Flywheelのインストール
ダウンロードが完了したら、Windowsの方法、Macの方法で適宜インストールして下さい。
【Windowsの場合】ダウンロードした.exeファイルをクリックしてセットアップを行って下さい。
【 Macの場合】ダウンロードされたファイルを解凍して、アプリケーションフォルダに移動します。
インストールが無事完了すると次のような画面がでます。(画面はWindows)

最初にLocal by Flywheelを実行させた場合、以下のような画面が出るかと思います。

これは、もしLocal by Flywheelの実行中にエラーが出たとき、「エラーリポートを送信するかどうか」を選択するダイアログです。
どちらでも構わないのですが、開発協力のために「Turn on Error Reporting」を選択しておくほうがいいでしょう。
これで、Local by Flywheelを使うための準備が整いました。
以下のような画面が表示されているかもしれませんが、これはPro版(有料版)の案内ですので、興味があるかたは読んでみて下さい。
無料版でも充分使えますので、そっと表示を閉じましょう。

それでは、いよいよローカル環境にWordPress環境を構築してみます。
Local by Flywheelの使い方
Local by Flywheelを起動してみましょう。
もしインストールからの続きであれば、以下のような画面になっていますので、「+ CREATE A NEW SITE」をクリックします。

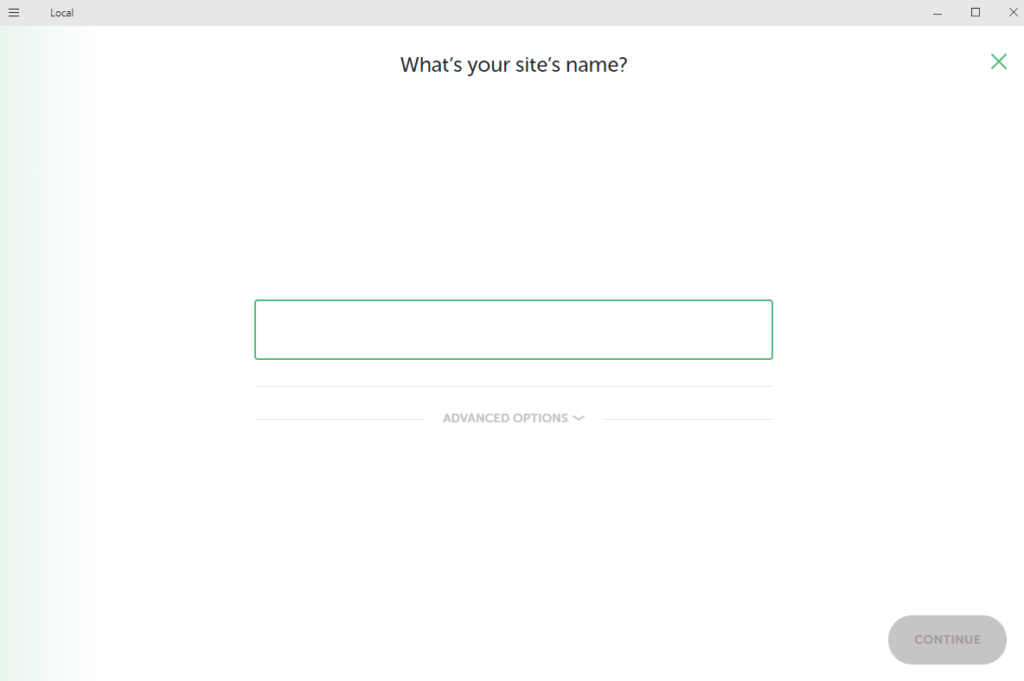
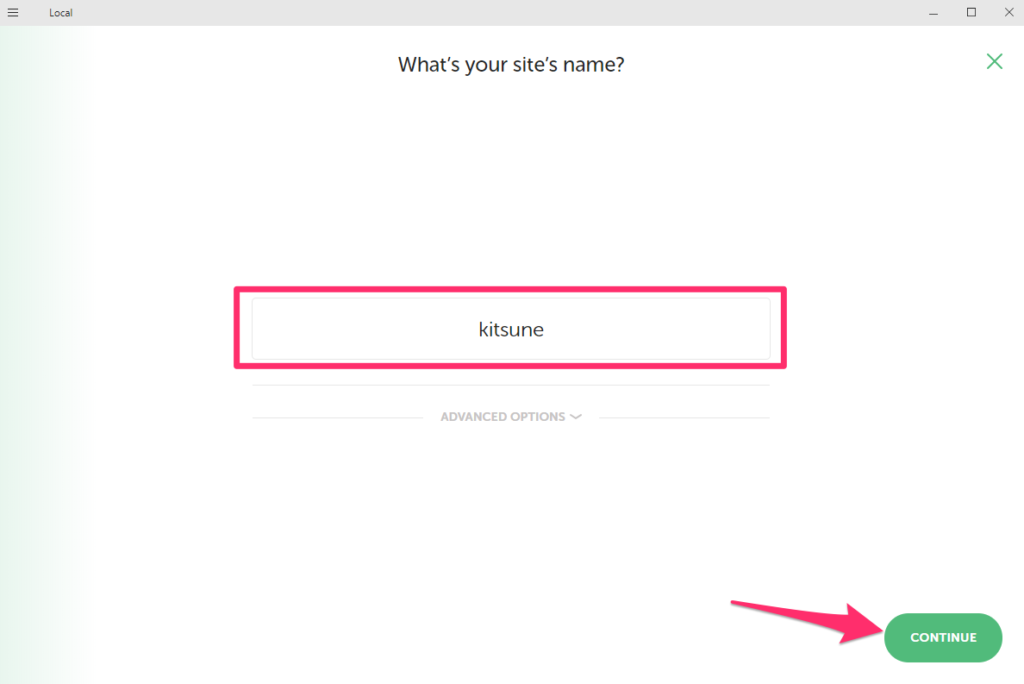
サイト名を聞かれますので、好きなサイト名を入力します。サイト名はなんでもいいですが、半角英数字で入力します。(あとでWordPress管理画面から日本語に変更可能)


サイト名を入力したら、「CONTINUE」をクリックします。
ここで入力したサイト名がローカルドメイン(ローカルでのURL)に利用されます。例:http://kitsune.local/
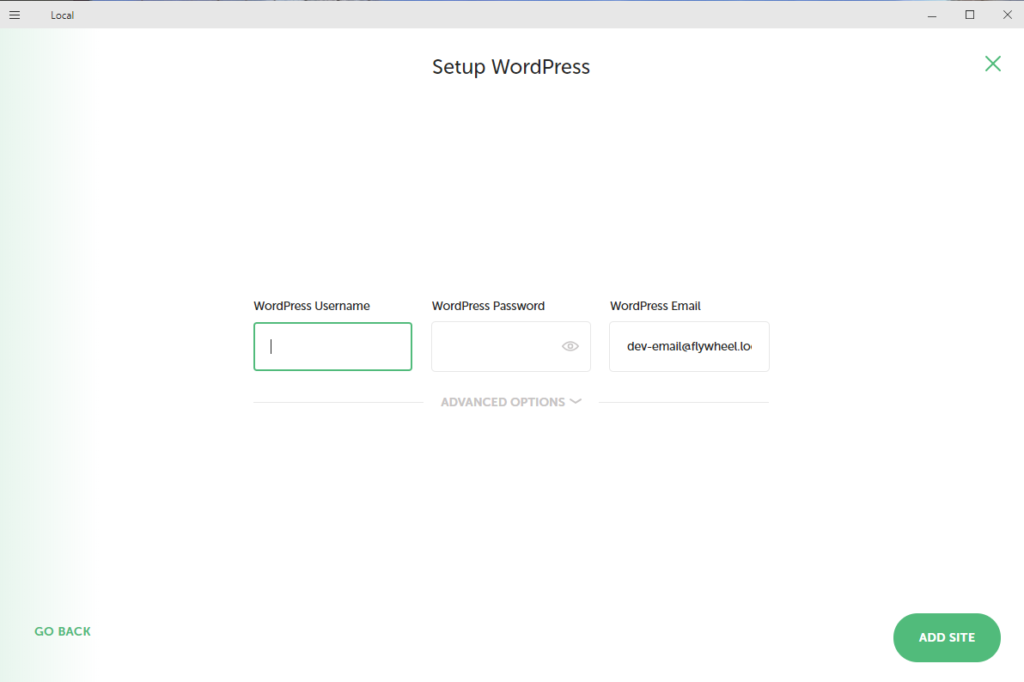
続いて、WordPressのセットアップを行います。
これも画面に従って進めていけばOK。

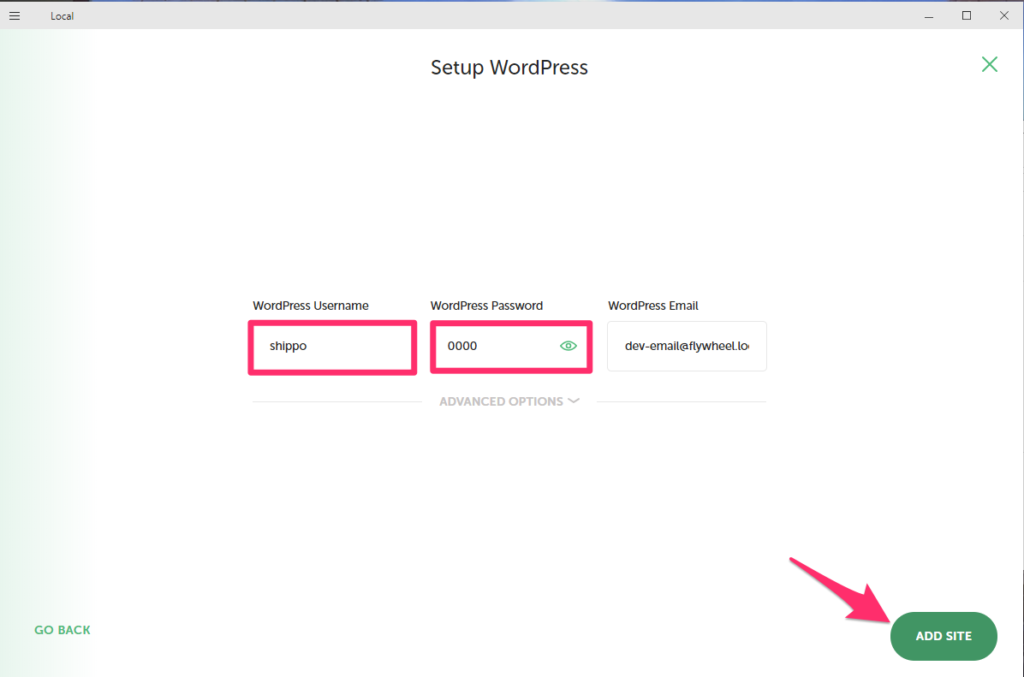
「WordPress Username」、「WordPress Password」を入力します。「WordPress Emall」はそのままで構いません。

今回は次のように設定しました。
- WordPress Username ・・・ shippo
- WordPress Password ・・・ 0000
- WordPress Emall ・・・ そのまま
ローカル環境だけのものですので、覚えやすいものにしておきましょう。
最後に「ADD SITE」をクリックすると、WordPress環境がローカルに構築され始めます。

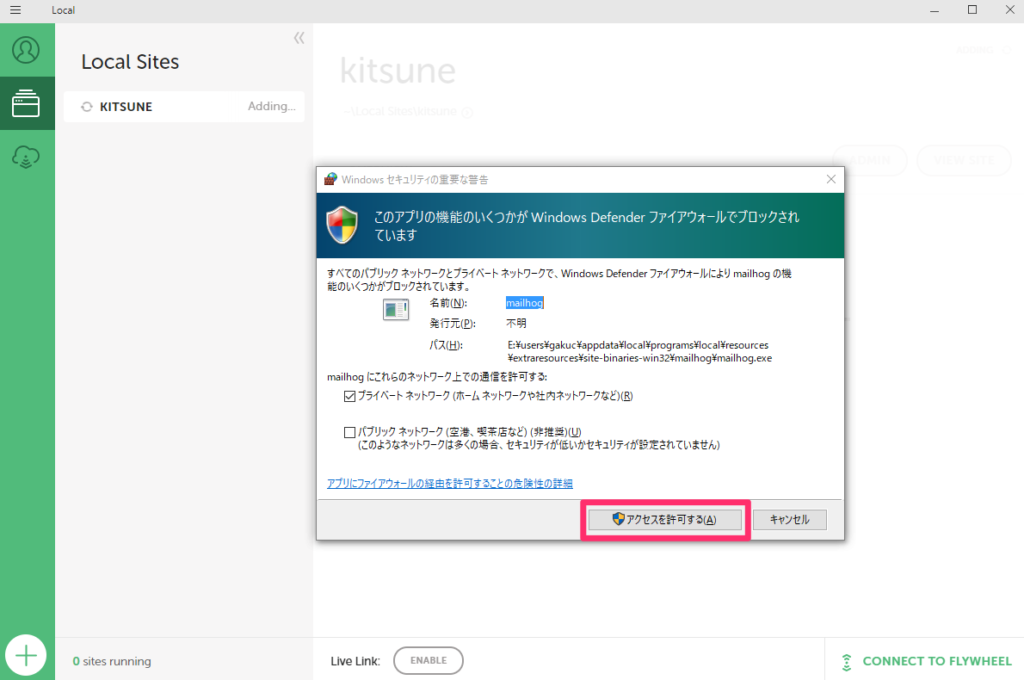
途中、いくつか確認のダイアログが表示される場合があります。そういう場合は「はい」や「許可する」を選択して進めましょう。

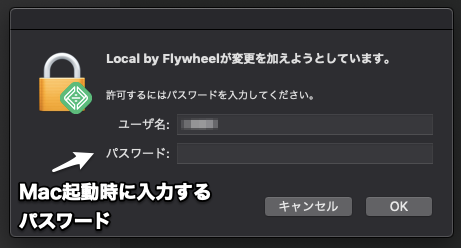
Macの場合は、途中でこのようなダイアログが表示される場合があります。Macを起動するときに要求されるパスワードを入力して下さい。

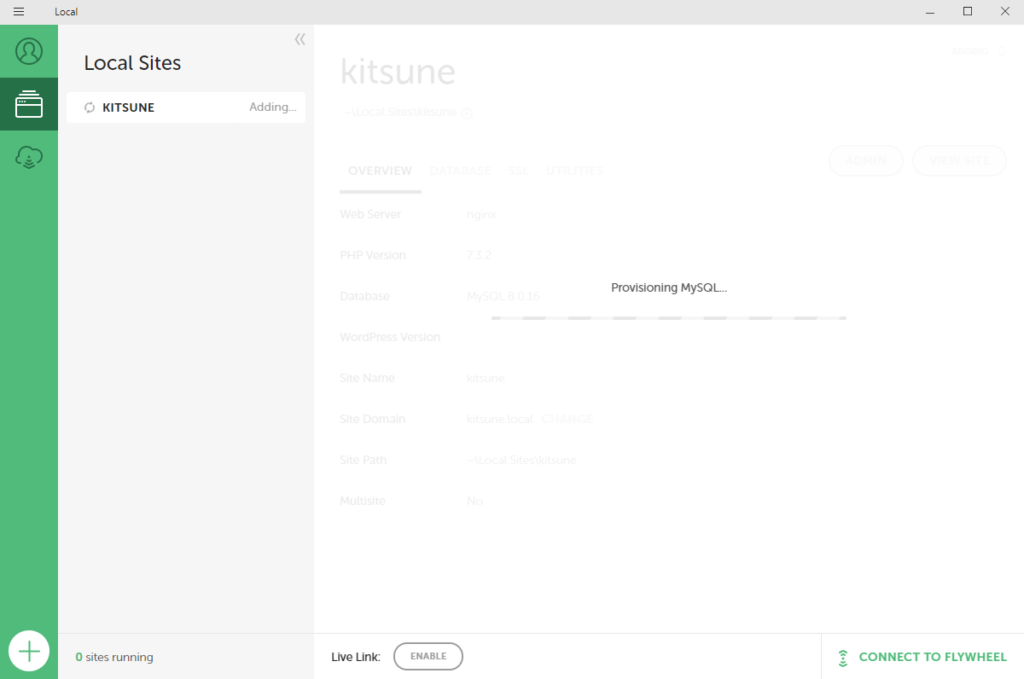
あとは待つだけ。(初回はしばらく時間がかかる場合があります。)

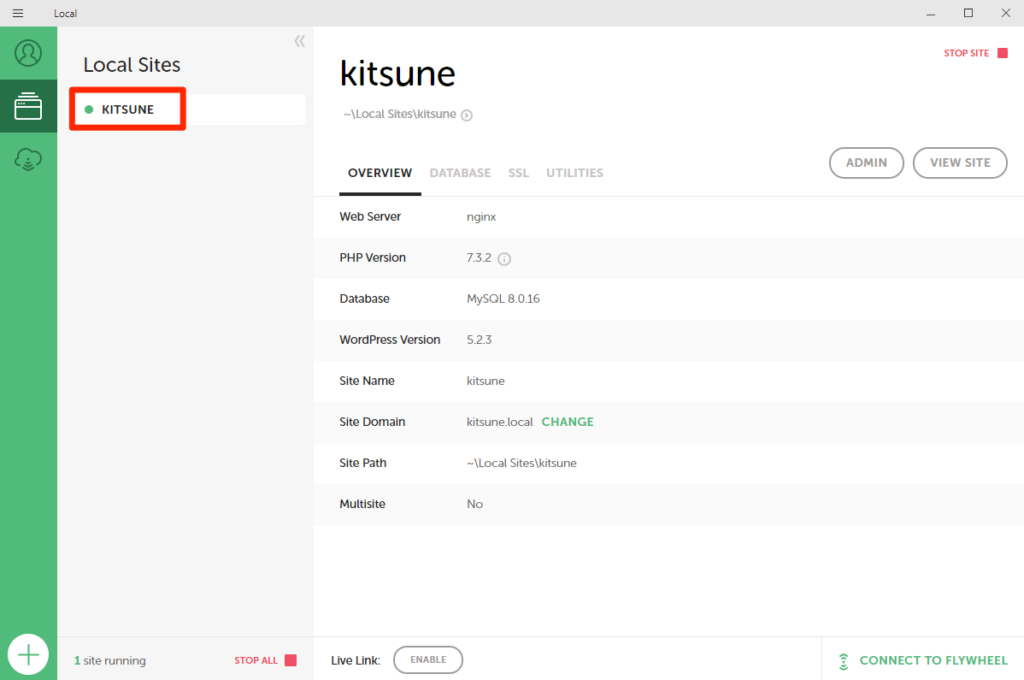
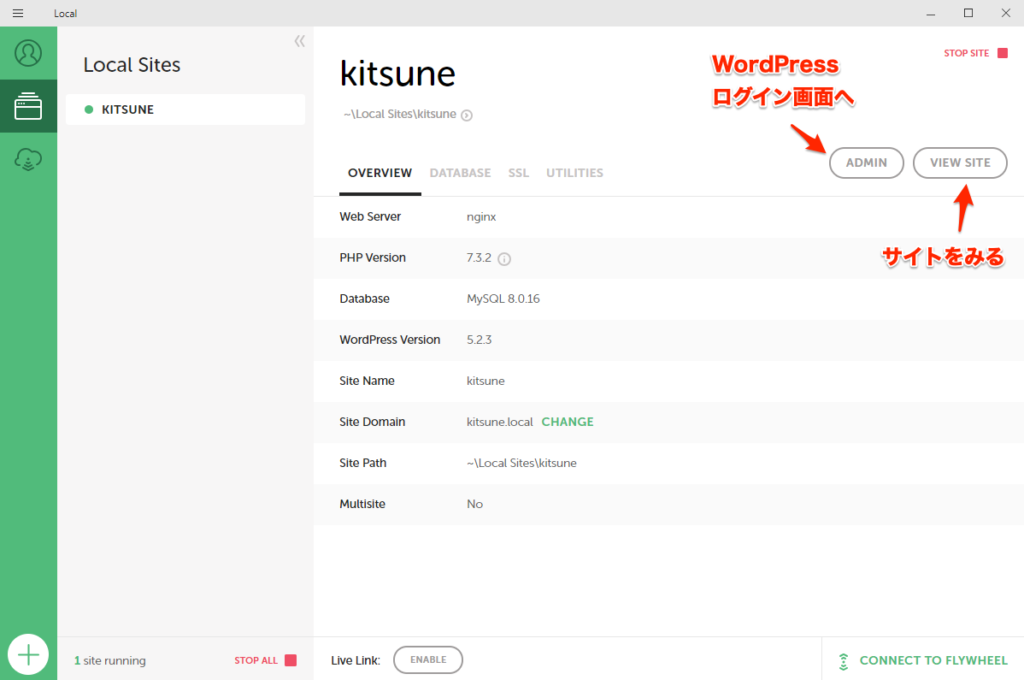
サイト名に緑色でステータスが表示され、上のような画面になったらセットアップ完了です。

「VIEW SITE」をクリックすると、ブラウザでサイトを表示させることができます。
「ADMIN」をクリックすると、WordPress管理画面にログインできます。
WordPress管理画面と日本語化
では、WordPressの管理画面にログインしてみましょう。
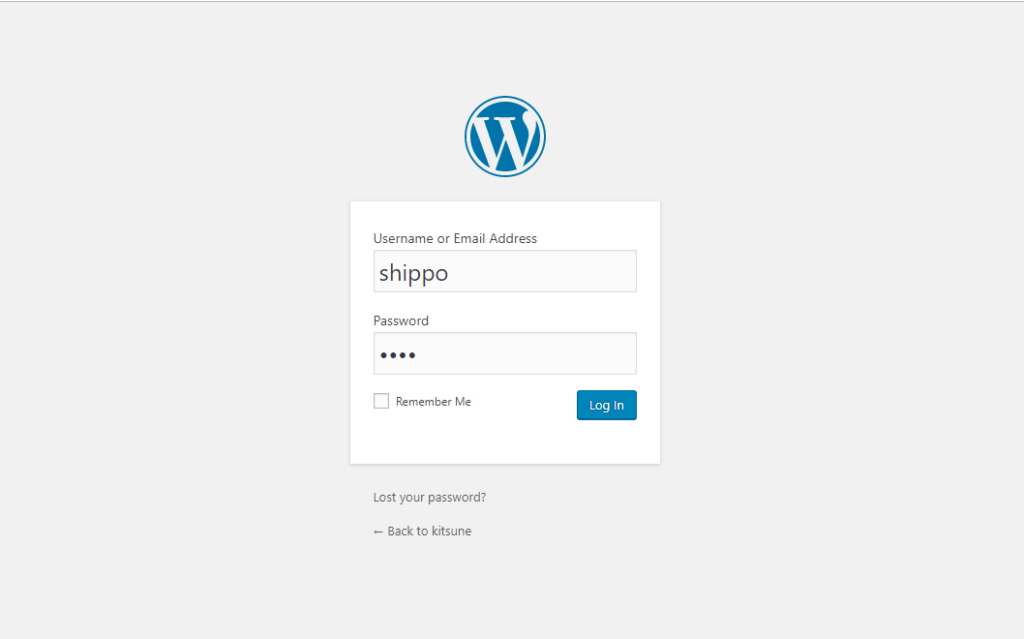
「ADMIN」をクリッックして、おなじみのWordPressログイン画面を表示させます。
Local by FlywheelでWordPressをセットアップする際に入力したUsernameとパスワードを入力します。

今回の場合は、
- Username ・・・ shippo
- Password ・・・ 0000
になりますね。
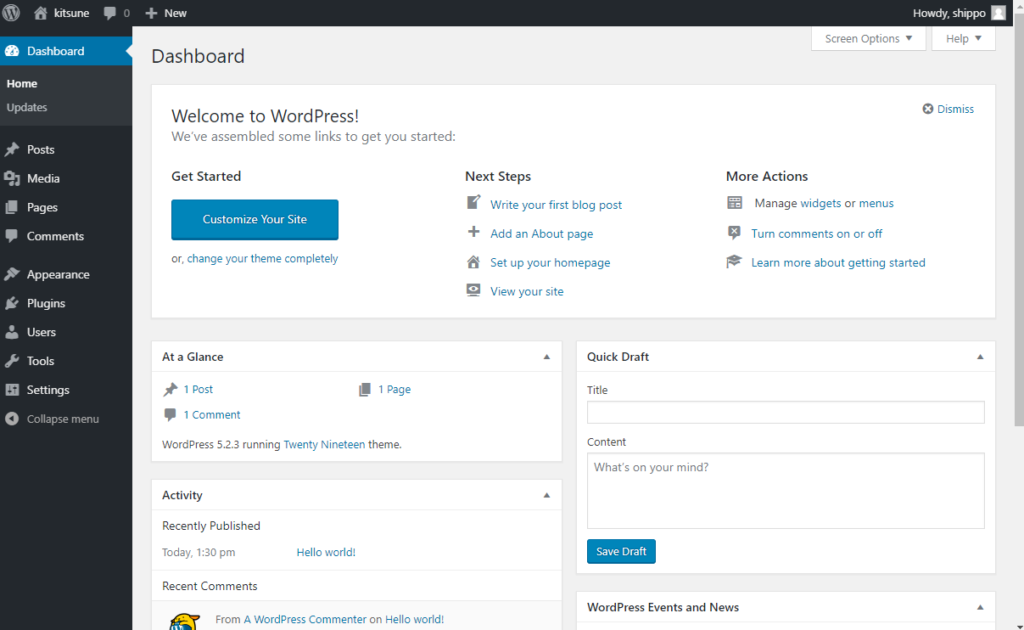
ログインして管理画面を表示させてみましょう。

この時点では英語バージョンのままですので、日本語版に設定します。

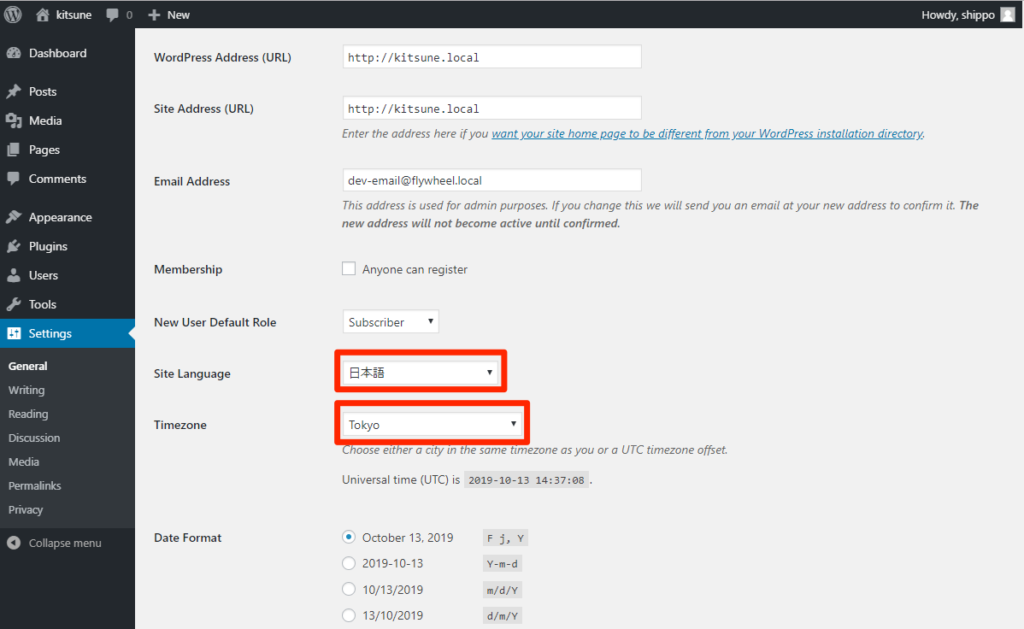
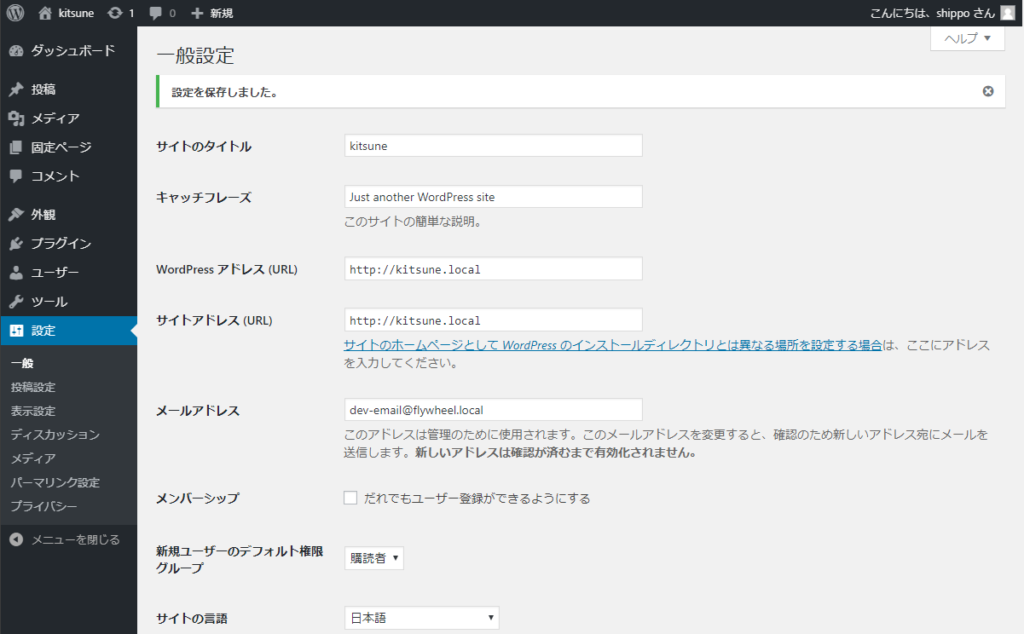
Setting → Generalに移動し、Site Languageを「日本語」、Timezoneを「Tokyo」に変更して、一番下にある「Save Changes」ボタンで保存します。

管理画面が日本語で表示されるようになりました。
WordPressのローカル設定ファイルの場所
ローカル環境にインストールされたWordPressのデータやテーマの場所は、デフォルトでは以下のようになります。
【Windowsの場合】C:\Users\ユーザー名\Local Sites\サイト名\app\public
【Macの場合】Macintosh HD\ユーザ\(ユーザー名)\Local Sites\サイト名\app\public\

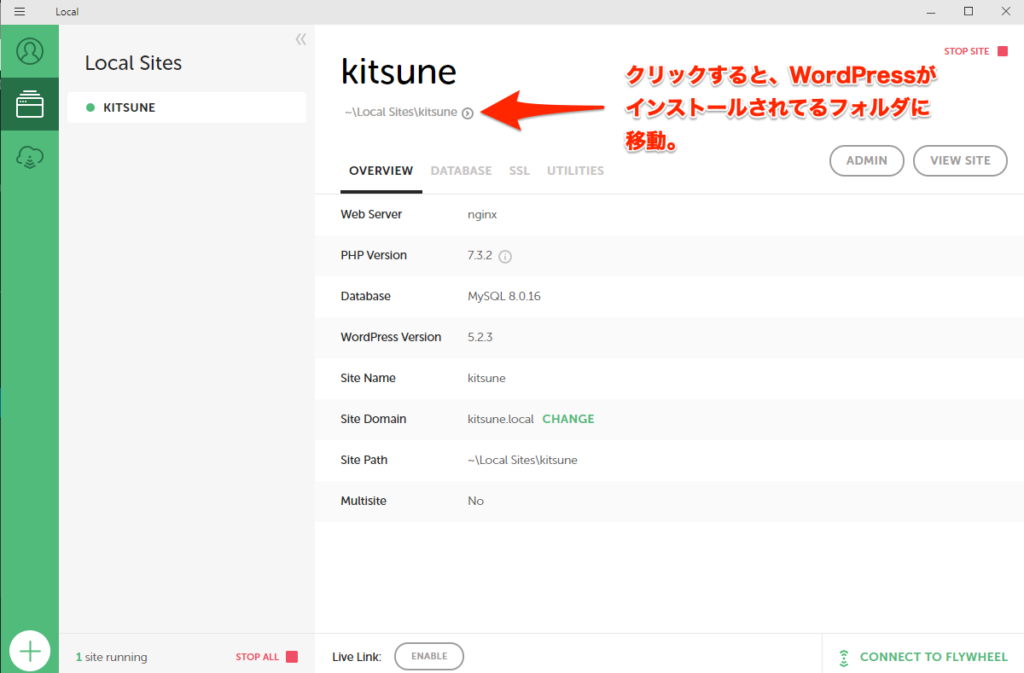
補足ですが、Local by Flywheelの以下の場所をクリックすることでも対象のフォルダを開くことができます。
サイトの停止と削除/追加

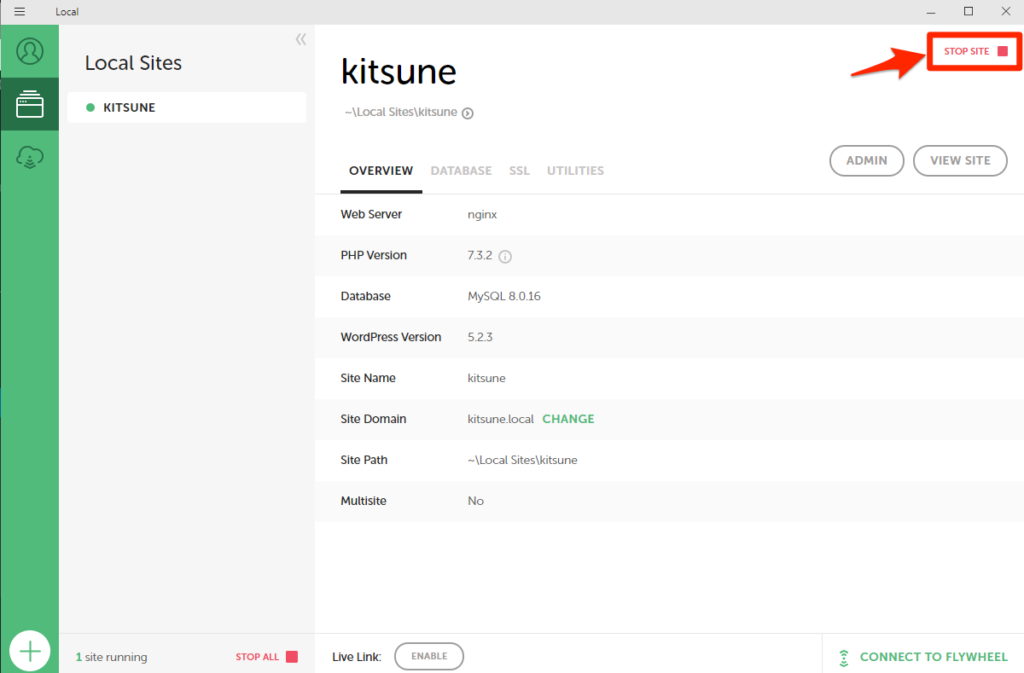
WordPress環境を停止させたい場合は、右上の「STOP SITE」をクリックします。

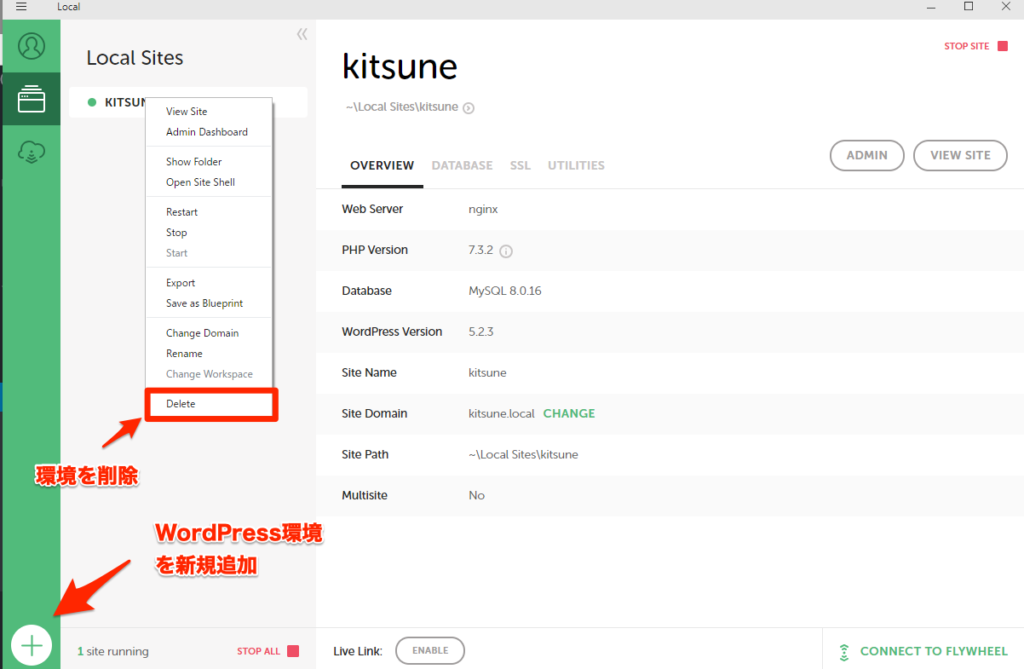
不要になったWordPress環境を削除したいときは、サイト名のところで右クリックしてプルダウンメニューを表示し、「Delete」から削除できます。
新しくWordPress環境を追加したい場合は、左下の「+」をクリックします。
まとめ
とても簡単に導入できるLocal by Flywheelを紹介しました。
現段階では、ローカル環境にWordPress環境を構築するベストな方法は、Local by Flywheel一択かと。
なんといっても複数のWordPressサイトをローカル環境に簡単に立ち上げることができるのも嬉しいですし、必要な時にさっと作って、不要になったらサクッと消せるこの手軽さも素晴らしいものがあります。
テーマ開発のときなど、いちいちサーバーにファイルをアップしなくても、自分のPC上で確認できますので開発スピードも増します。
そしてなにより、本番環境のサーバーを直接触るのは怖いですよね、ローカル環境でテストしてみて問題ないかを検証することも簡単になります。
エンジニアやプログラマーでなくても、ローカル環境で簡単にWordPressを構築することができるようになりますので、本当におすすめです。