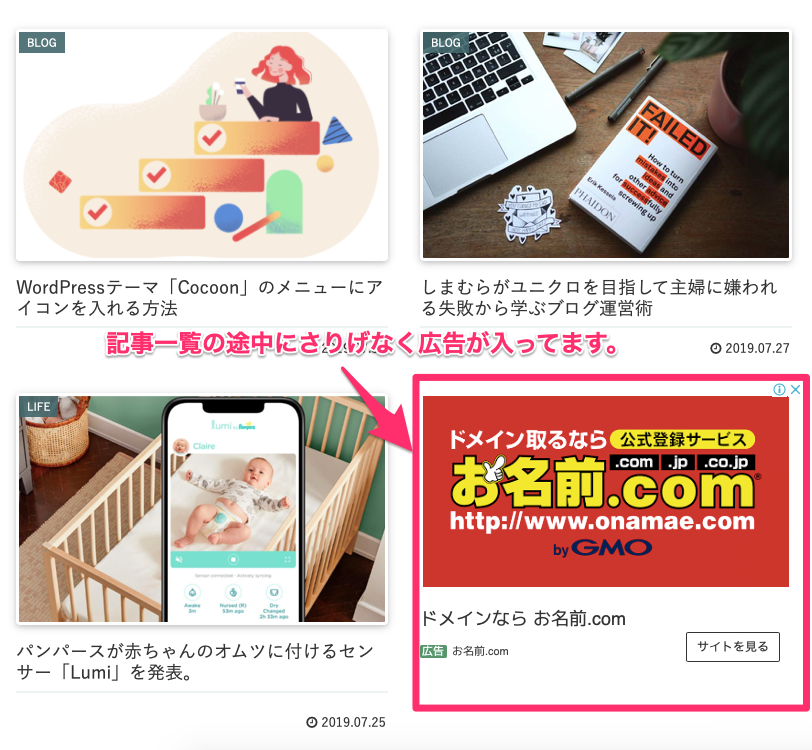
最近よくブログの記事一覧のページに記事に混じって広告が入ってるのを目にします。
一瞬記事へのリンクのようにみえますが、実はさりげなくアドセンス広告になっています。

これはGoogleアドセンスのインフィード広告を利用したものです。
インフィード広告は、記事一覧に違和感なく広告を表示することができるため、とても効果があるといわれています。
今回はこのインフィード広告の設定について紹介します。
すでにGoogleアドセンス広告の審査を通過して、利用されている人が対象です。
インフィード広告を作りましょう
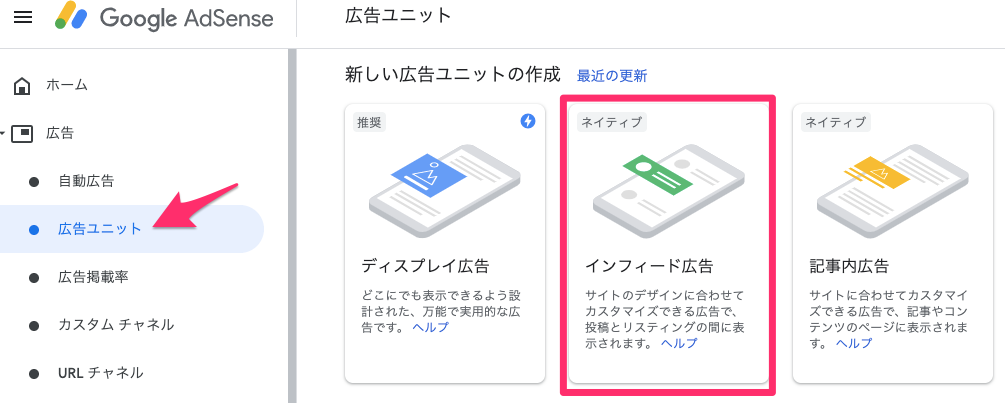
アドセンス管理画面 > 広告 > 広告ユニット をクリックします。
そのなかにある「インフィード広告」をクリックします。

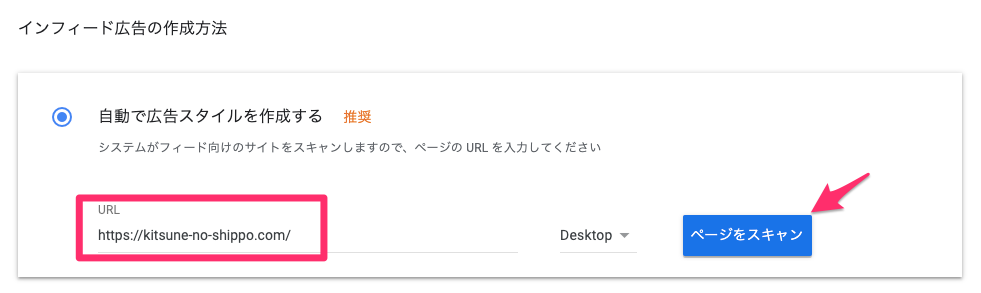
サイトのURL、または記事一覧のあるページのURLを入力して、【ページをスキャン】をクリックします。

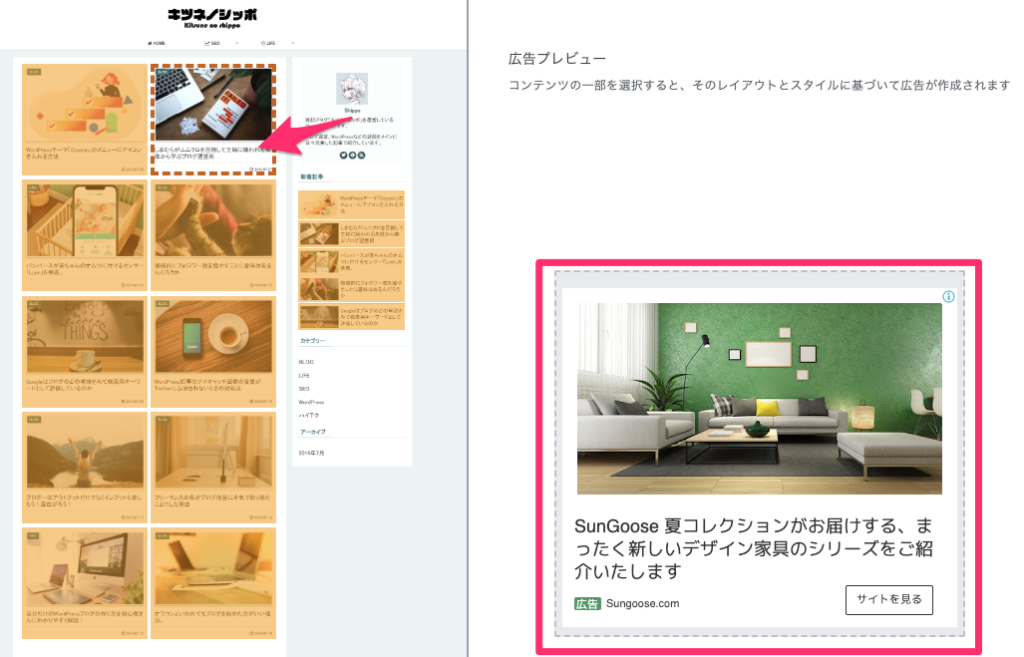
しばらくしてスキャンが完了すると、インフィード広告として作成できるスタイルがオレンジ色で表示されます。
オレンジ色になっているところから、1ヶ所選択します。

すろと、右側のプレビュー画面に作成されるインフィード広告のプレビューが表示されます。
問題がなければ【次へ】をクリックします。
広告ユニット名を設定します。問題がないようでしたら、【保存してコードを取得】ボタンをクリックしてください。
これで、広告のコードが作成されました!作成されたコードをコピーします。
Cocoonでインフィード広告の設定をする
WordPressテーマ「Cocoon(コクーン)」だと、インフィード広告の設定は簡単です。
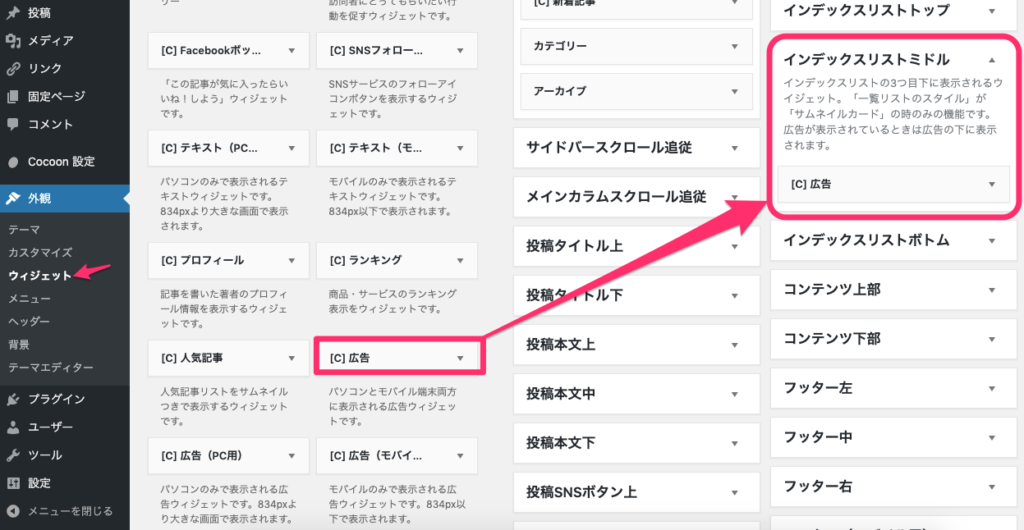
WordPressの管理画面から、外観 → ウィジェットを選択します。
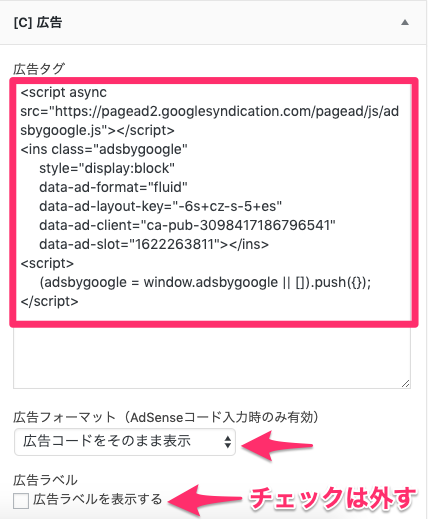
「インデックスリストミドル」のところに、「広告」のウィジェットを移動させて、インフィード広告のコードを貼ります。


PCとスマホで共通のインフィード広告であれば、「広告」ウィジェットでOKです。
PCとスマホで別々のインフィード広告を作った場合は、「広告(PC用)」と「広告(モバイル用)」のウィジェットを利用して、それぞれにコードを貼ります。
これでインフィード広告をいれるための設定が完了しました。
新しくインフィード広告を作った場合は、すぐにはスタイルに合わせた広告が反映されず、普通のアドセンス広告(ディスプレイ広告)が表示されます。
しばらくするとインフィード広告になりますので、焦らず待ちましょう。